Farbe im ETH-Web
Grundlagen der Farbgestaltung
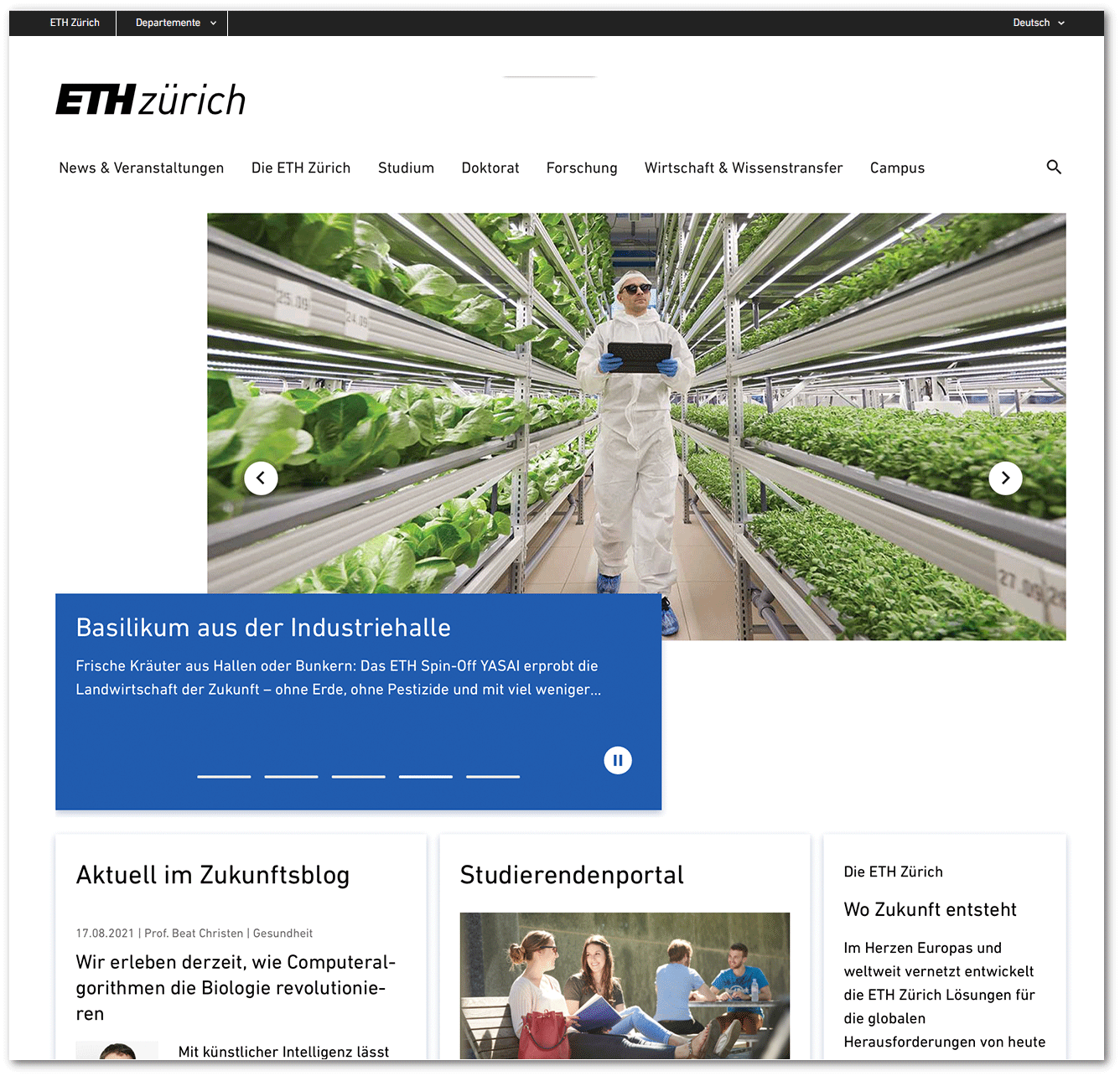
Das digitale Erscheinungsbild der ETH Zürich ist primär in Schwarzweiss gehalten. Grosszügiger Weissraum und der gezielte Einsatz der CD-Farben sorgen für die optische Strukturierung von Inhalten. Ergänzend werden im Web verschiedene Grauwerte und aufgehellte Farbtöne verwendet.
Dezente Gestaltung
Farbe soll dezent und zurückhaltend eingesetzt werden. Im Idealfall werden nicht mehr als 2 CD-Farben miteinander kombiniert (kein Kunterbunt).
Interaktion anzeigen
Farbe und Farbwechsel dient zur Auszeichnung von Interaktionselementen wie Links und Buttons. Farbige oder graue Interaktionselemente werden beim Darüberfahren Schwarz – schwarze Interaktionselemente werden farbig.
Inhalte hervorheben
Farbe setzt Akzente in Teasern, Quotes, Textboxen etc. So können Inhalte gezielt hervorgehoben werden. Farbige Headlines sind im Design-Konzept nicht vorgesehen.
7 Farbthemen
Farbe wird in digitalen Medien primär über 7 Farbthemen gesteuert. Auf der ETH-Webseite verhält sich das Farbthema wie folgt:
- Das Farbthema wird in den Webseiten-Einstellungen definiert. Als Standard ist das Farbthema ETH Blau eingestellt.
- Die gewählte Farbe vererbt sich auf alle bestehenden Unterseiten und wird auf neu angelegte Unterseiten angewendet.
- Unabhängig davon, kann das Farbthema auf jeder Unterseite individuell angepasst werden.
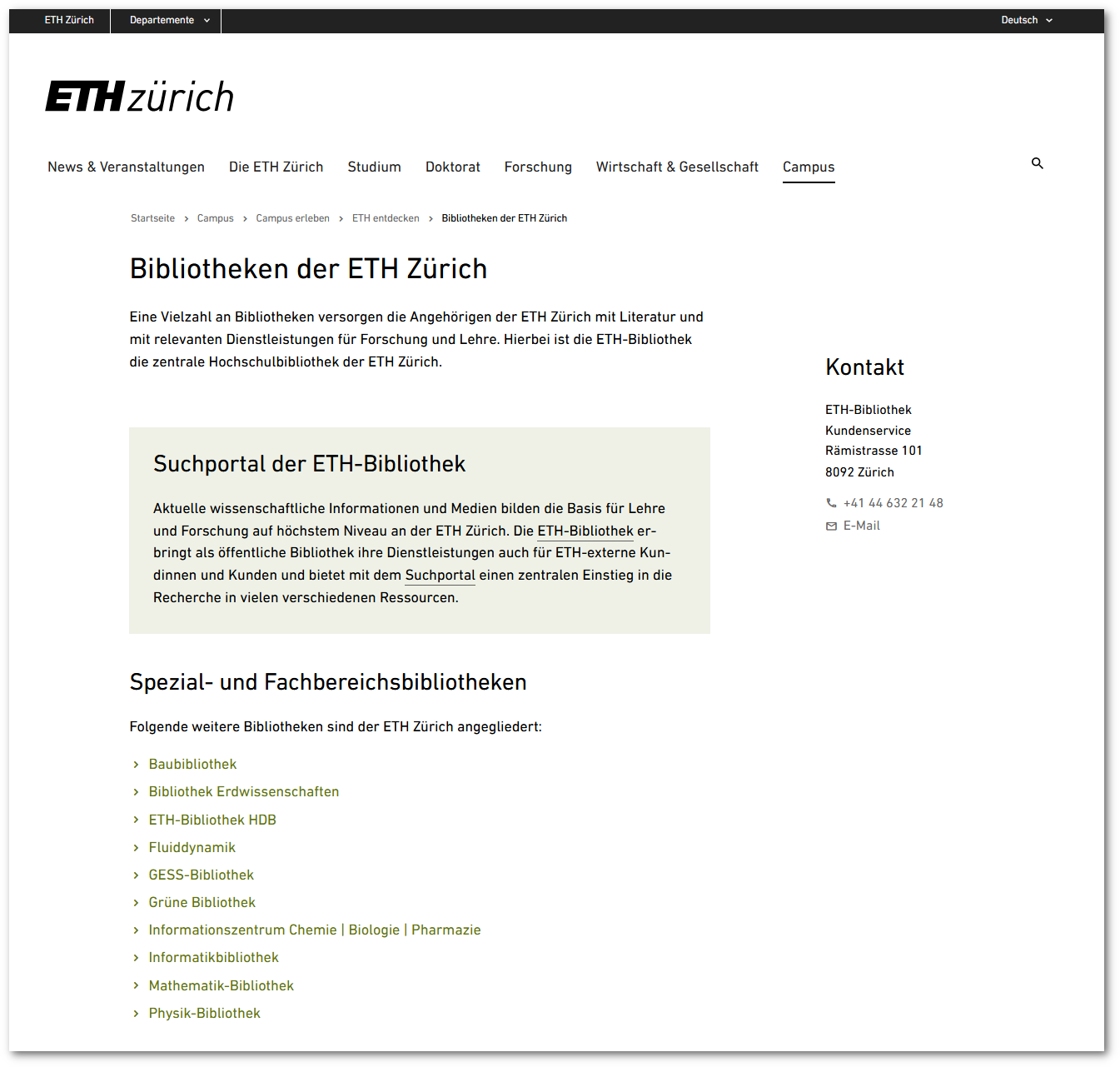
Gewisse Webseiten-Elemente werden automatisch eingefärbt (wie z.B. Linklisten oder Quotes). Auf Ebene der Komponenten kann die Farbe zum Teil ebenfalls angepasst werden. In Kontext-Spalten wird keine Farbe eingesetzt (untergeordnete Information).
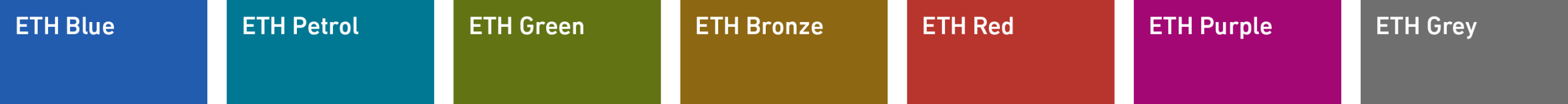
Farbdefinitionen
Für die Farbthemen, das interaktionsdesign und für bestimmte Design-Elemente werden die 7 CD-Farben eingesetzt. Auf Farbflächen steht immer weisse Schrift (Barrierefreiheit).

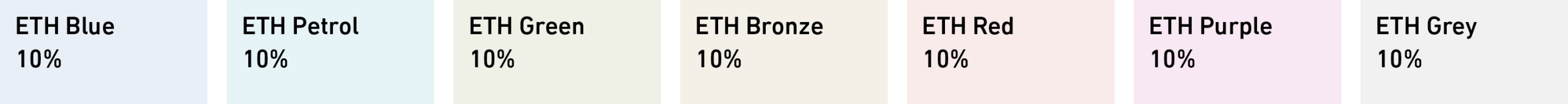
Aufgehellte Farbtöne
Ergänzend dazu stehen helle Farbtöne zur Verfügung, z.B. um Textboxen farblich hervorzuheben. Auf den aufgehellten Farbtönen steht immer schwarze Schrift (Barrierefreiheit).

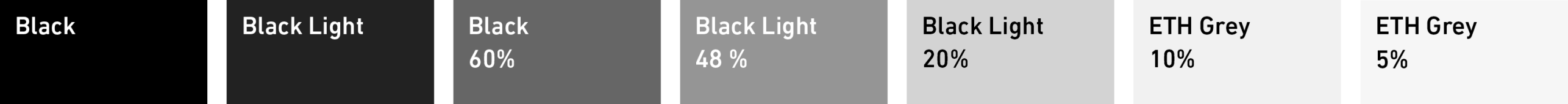
Einsatz von Schwarz und Grautönen
Grautöne dienen dazu, Inhalte optisch zu strukturieren und Elemente voneinander abzugrenzen. Auf der ETH-Webseite werden folgende Grautöne verwendet:
- Black: ETH-Logo, Typografie
- Black light: Schwarze Flächen wie Meta-Navigation, Buttons etc.
- Black, 60% Transparenz: Standard Interaktionsfarbe
- Black light 48% Transparenz, (Kontrast 3:1): Icon-Farbe,
- Black Light 20 % Transparenz, (Kontrast 1.5:1): Linienfarbe
- ETH Grey 5 %: Standard Hintergrundfarbe für Flyout, Related Content (Navigation), Highlight container, Tabellenzeilen, Keyword list etc.
- White: Hintergrund, Typografie bei dunklem Hintergrund
- White 80% Transparenz: Hover für invertierte Links