Interaktionsdesign
Interaktion durch Farbe
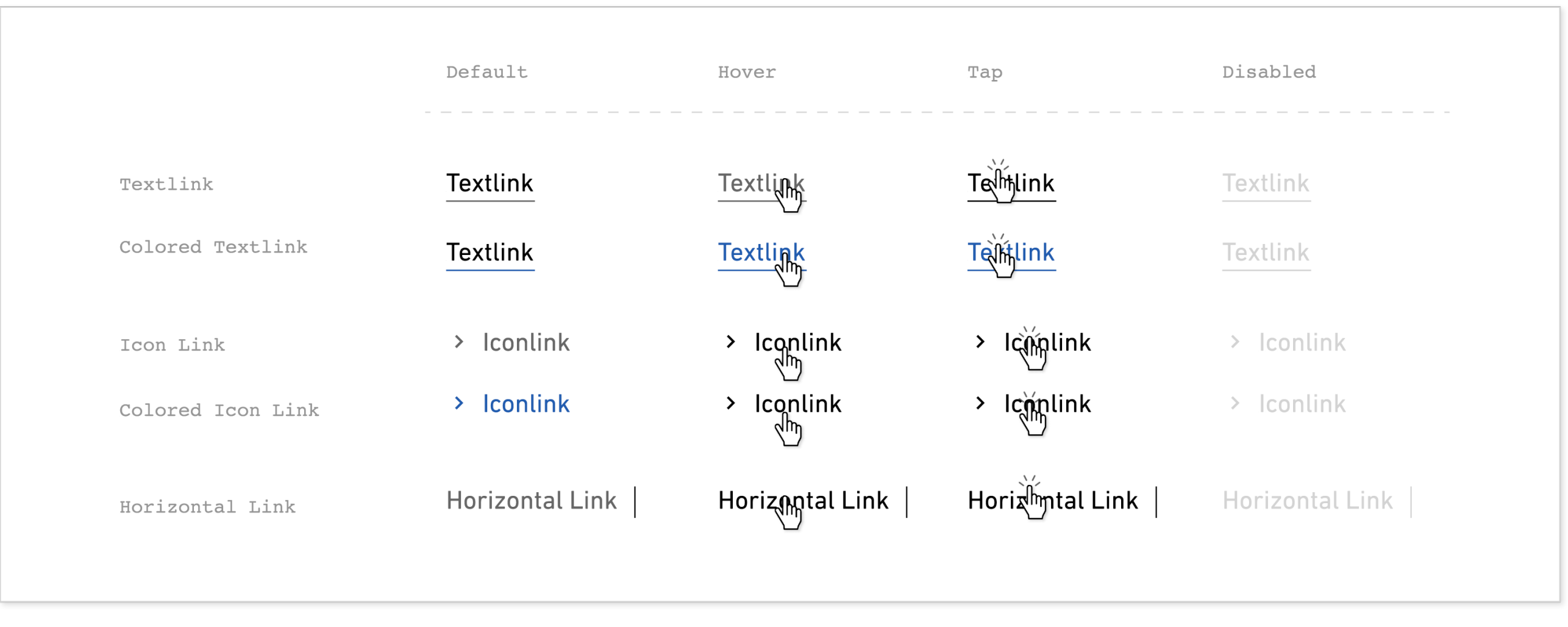
Interaktion wird im ETH-Web durch Farbe und Farbwechsel angezeigt. Interaktionselemente (wie z.B. Links) sind in der Farbe des gewählten Farbthemas eingefärbt oder werden beim Darüberfahren farbig (z.B. Akkordeon-Titel).
Inhaltlich untergeordnete und seitenübergreifende Funktionselemente (wie z.B. der Breadcrumb) sind grau dargestellt.
Bestimmte Elemente sind zusätzlich unterstrichen (z.B. Hauptnavigation) oder durch ein Piktogramm oder eine Animation ergänzt (z.B. Subnavigation). Dies verbessert die Benutzbarkeit.
Buttons sind auf der ETH-Webseite schwarz – in Web-Applikationen können sie auch farbig dargestellt werden.

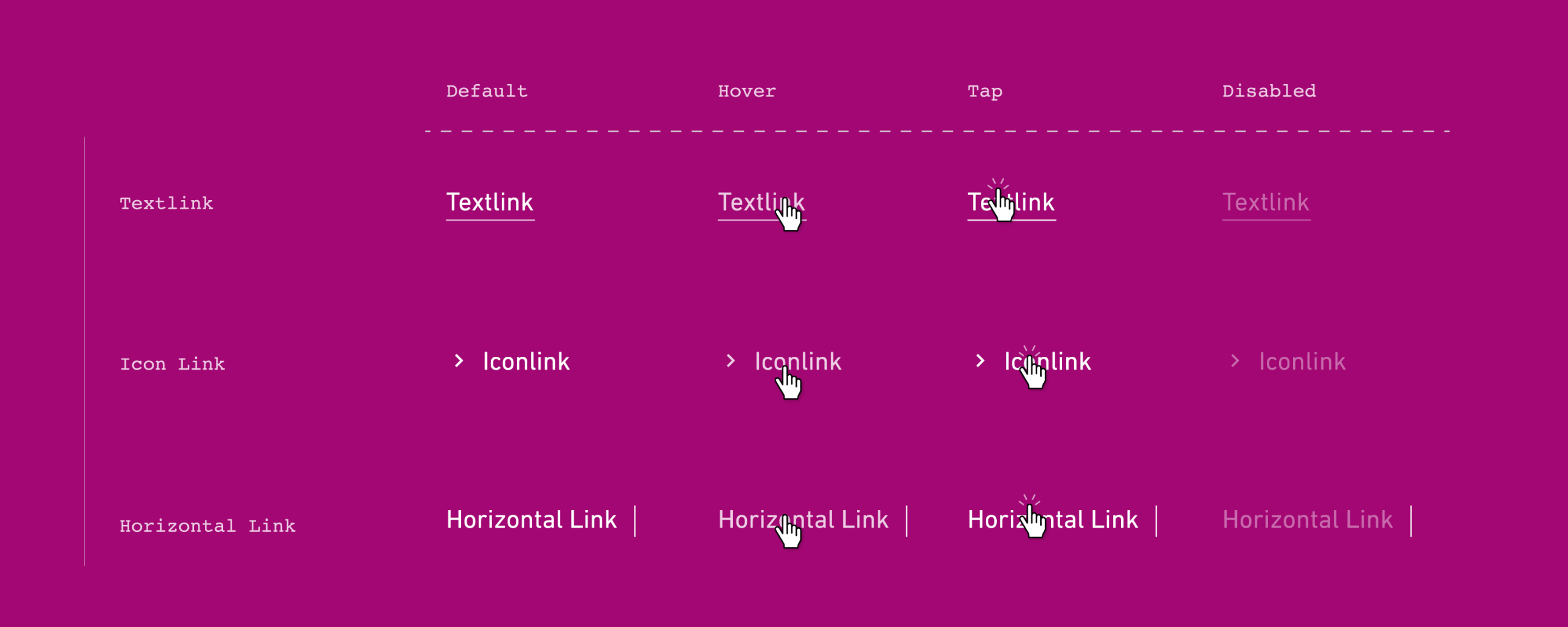
Links auf farbigem Hintergrund
Auf farbigem oder schwarzem Hintergrund sind Links weiss dargestellt. Die Interaktion wird hier durch leichtes Abdunkeln der Schrift beim Darüberfahren angezeigt. Auf hellen Farbtönen werden Links grau ausgezeichnet, damit keine unerwünschten Farbkombinationen entstehen können.

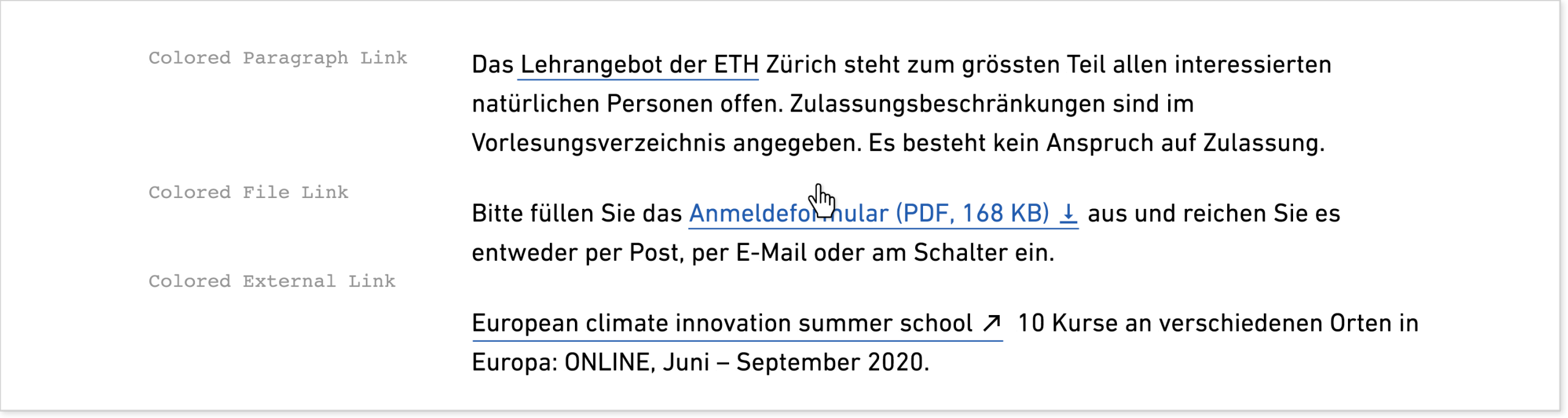
Textlinks mit Icon
Textlinks, die auf eine andere ETH-Webseite verweisen haben kein Icon. Bei Downloads oder bei externen Links wird er durch ein Piktogramm ergänzt, das die jeweilige Handlung anzeigt.

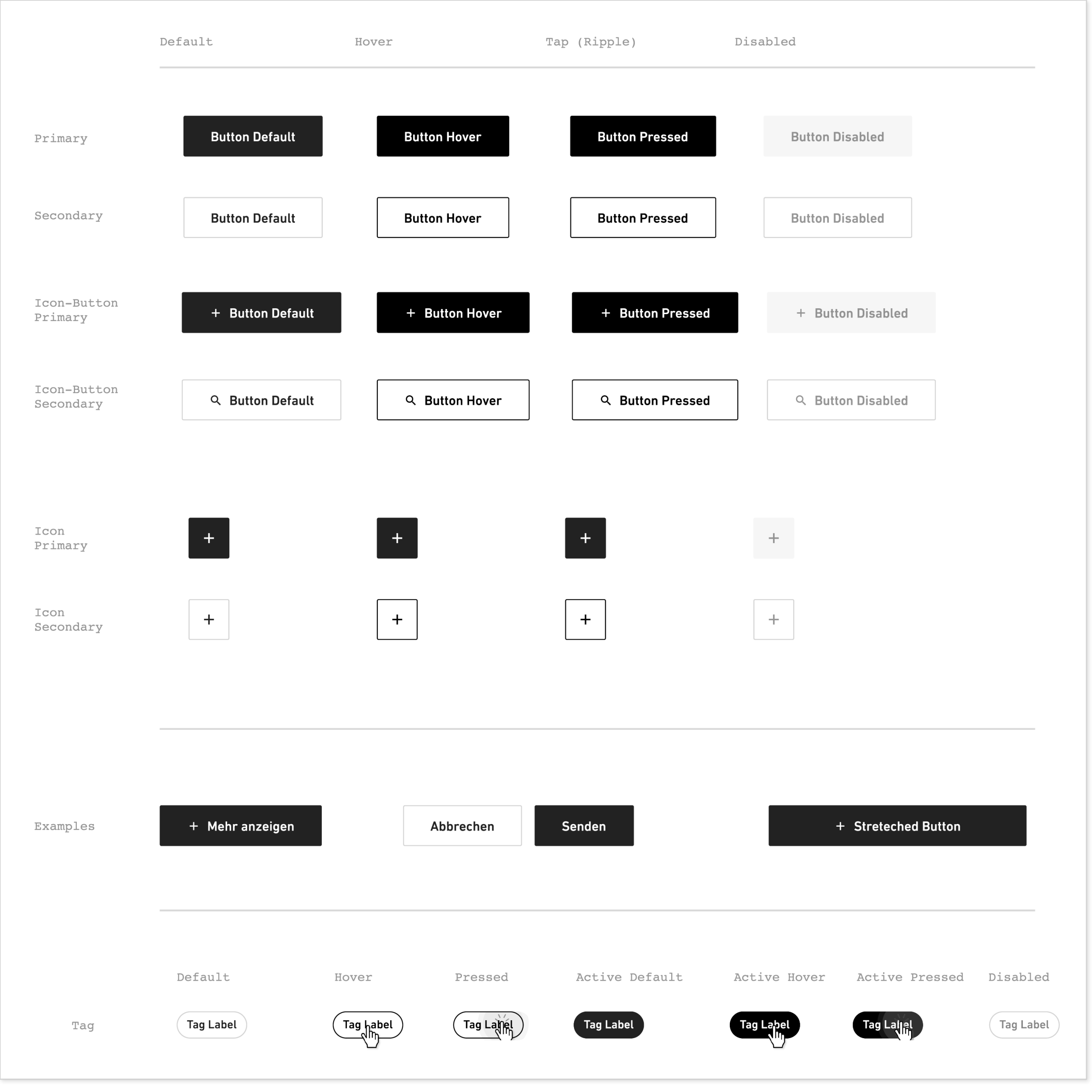
Buttons
Buttons auf Benutzeroberflächen zeigen Handlungsoptionen an. Wie bei jedem interaktiven Element liefert eine Buttons "onHover" oder "onTap" visuelles Feedback.
Primary Button
Primary Buttons führen den Benutzer zur primären Aktion und sind visuell dominant gestaltet. Auf Webseiten erscheinen Buttons in Hellschwarz (#222222) und onHover Schwarz (#000000).
Secondary Buttons
Secondary Buttons werden für untergeordnete Aktionen verwendet. Sie können mehrfach verwendet werden und nebeneinander stehen. Secondary Buttons haben eine Outline in "Black light 20%"
Button-Tag
Wird ein Button zur Steuerung einer Anzeige (Filter) verwendet oder um dem Benutzer eine Auswahl zu ermöglichen, wird die Tag-Version des Buttons verwendet.
Icon Button
Um allgemein bekannte Funktionen intuitiv zugänglich zu machen, kann der Buttontext durch ein entsprechendes Icon ergänzt werden.

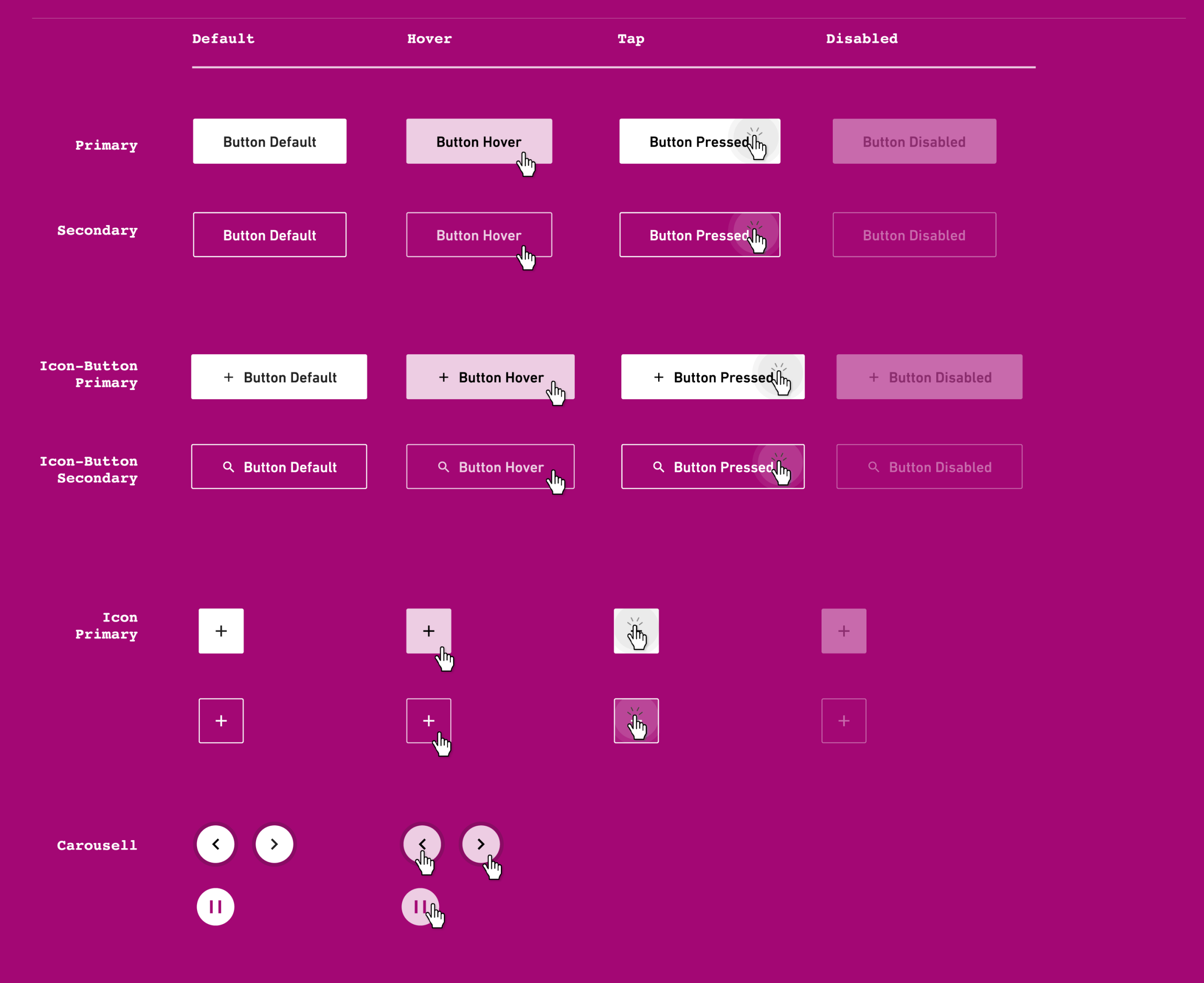
Buttons auf farbigen Hintergründen
Wird eine Schaltfläche auf einer der 7 ETH-Farben platziert, wird er invertiert dargestellt. Die Farbe der Schaltfläche ist dann weiss, der Text schwarz. Secondary Buttons werden mit einer weissen Outline dargestellt.

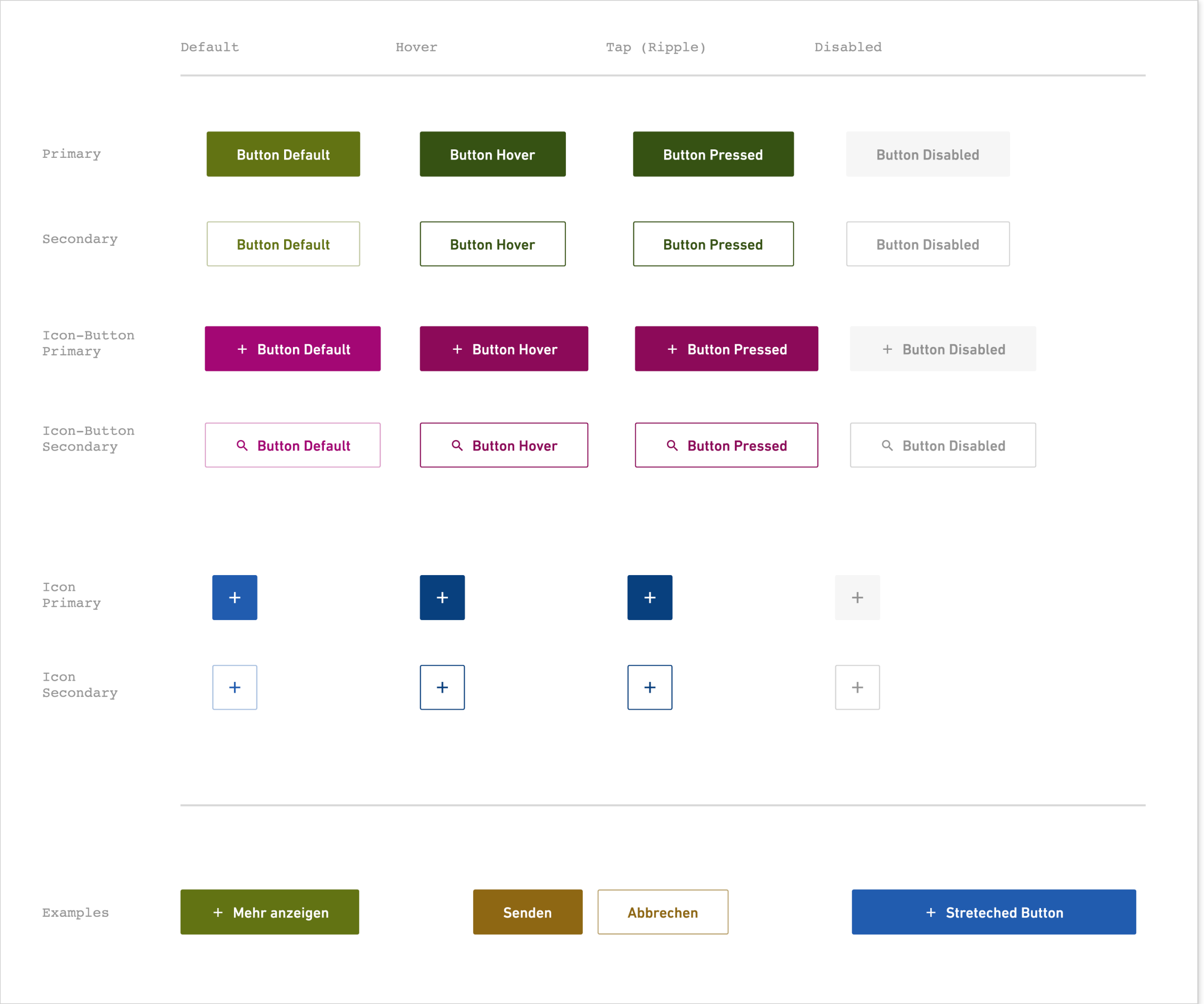
Buttons in Applikationen
In Web- und Mobile-Applikationen können Buttons farbig dargestellt werden. Um den Hover-Status anzuzeigen, werden die abgedunkelten Farbtöne eingesetzt.

Contact
