Accessibility-Lesetipps
Über Barrierefreiheit wird viel geschrieben. Die folgenden Artikel empfehlen wir zur Lektüre, weil wir sie als informativ und hilfreich empfinden. Die Liste wird fortlaufend ergänzt. Anregungen nehmen wir gerne entgegen.
I thought title text improved accessibility. I was wrong.
Autor: David Ball. Das title-Tag hilft, wenn der Linktext wenig informativ ist? Falsch. Auch HTML-Experte Jeffrey Zeldman bestätigt, dass das title-Tag keinen Nutzen ergibt aus Sicht der Barrierefreiheit.
externe SeiteBlogbeitrag «I thought title text improved accessibility. I was wrong.»call_made
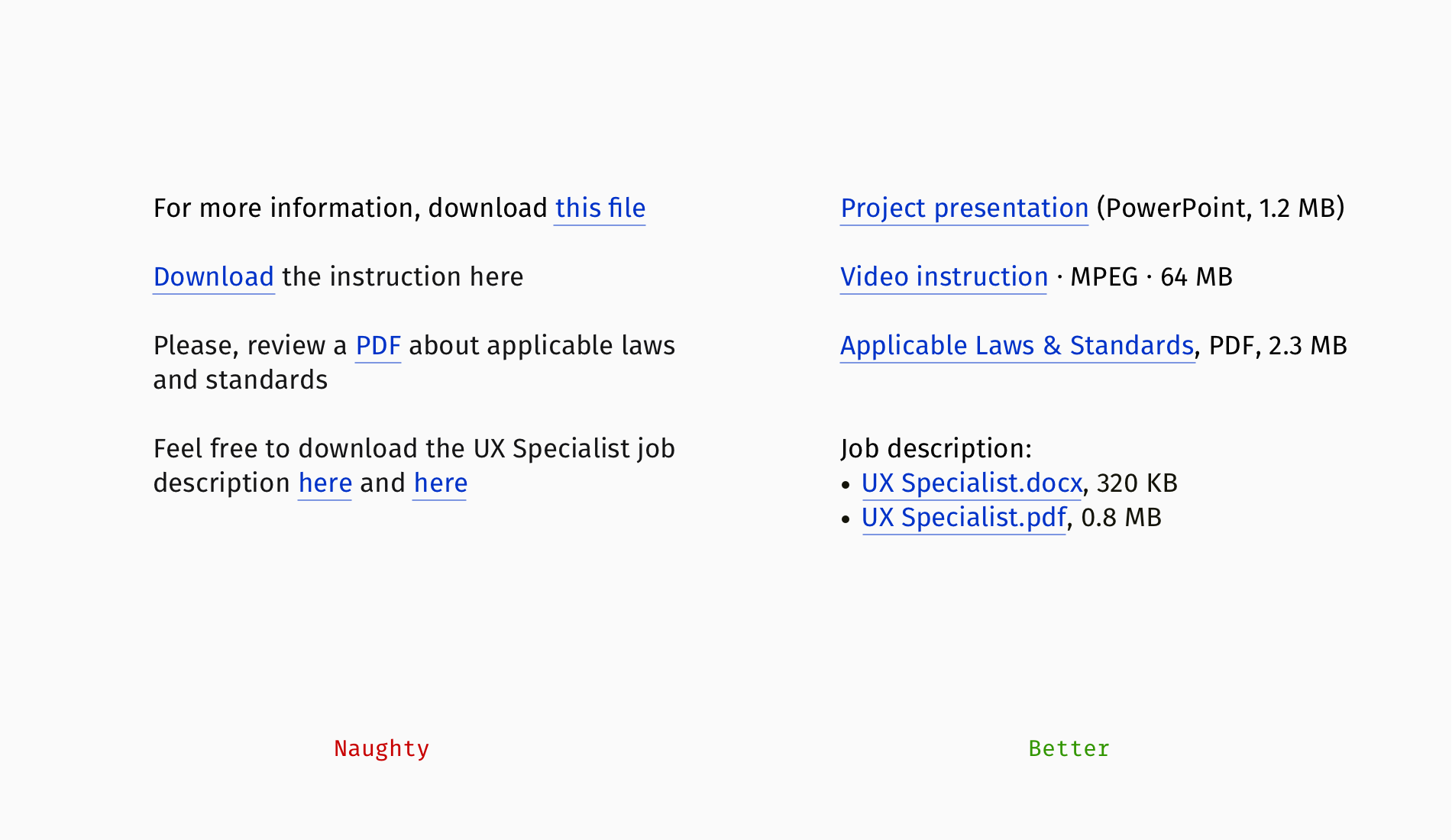
Designing Better Links For Websites And Emails: A Guideline
Autor: Slava Shestopalov. «Hier», «Mehr», «Weiter» sind wenig aussagekräftig. Wer sich - wie viele Screenreaderuser - gerne alle Links einer Webseite anzeigen lässt oder eine Seite querliest, weiss nicht, wohin einen diese Links führen werden. Wie man bessere Links formuliert, zeigt dieser Artikel anhand vieler Beispiele.
externe SeiteArtikel «Designing Better Links For Websites And Emails: A Guideline»call_made
#barrierefreiPosten
Hinter der Initiative #barrierefreiPosten stehen unter anderem Dozierender der Forschungsstelle Leichte Sprache der Uni Hildesheim und der Geschäftsführer des Blinden - und Sehbehindertenverein Hamburg. Sie zeigen kurz und bündig auf, wie die gängigen Social-Media-Kanäle barrierefrei befüllt werden.
Kontakt
Digital & Medien
Rämistrasse 101
8092
Zürich
Switzerland